Saturday, 5 November 2016
Monday, 31 October 2016
Happy Bhai Dooj Images 2016 Wallpapers, Pictures, Greetings, Quotes, Whatsapp status, Messages and SMS
happy bhayia dooj
happy bhayia dooj 2016
happy bhayia dooj images
happy bhayia dooj images 2016
happy bhayia dooj 2016 images
happy bhayia dooj wallapers
happy bhayia dooj wallapers 2016
happy bhayia dooj sms
happy bhayia dooj sms 2016
happy bhayia dooj messages
happy bhayia dooj messages 2016
happy bhayia dooj quotes
happy bhayia dooj quotes 2016
happy bhayia dooj greetings
happy bhayia dooj greetings 2016
happy bhayia dooj pictures
happy bhayia dooj pictures 2016
happy bhayia dooj status
happy bhayia dooj status 2016
happy bhayia dooj wishes
happy bhayia dooj wishes 2016
happy bhayia dooj whatstapp status
Thursday, 26 March 2015
How to Use GitHub for Hosting Files?
Blogger How to Tip and TricksGoogle Code is expired now. You can not host any files on Google Code now and in next year on Jan 25, 2016 Google will completely shut down their Google Code Service. This is a bi issue for those using Google Code for hosting their JavaScript, CSS, etc Files even personal project. Next Year, all files that are on Google Code will deleted permanently. Google was also sent an email to all their users regarding this. There are some question that came in our mind, like:
- What to do Now?
- How we can save our Files or projects?
- Where to find similar platform like Google Code?
Well, there are still some places where you can save and host your files. Even better than Google Code. The name of the site GitHub. Maybe many of you know about this site but don't know that how to use it. Well, there a simple tutorial:
How to use GitHub?
#01: Sign in to GitHub or Create account.
#02: Create a new Repository. (By Click on + Icon then New Respository)
#03: Set Repository Name and Description i.e. i set name Design Devta
#04: Make it Public and Tick the Initialize this repository with a README
#05: Select Jekyll for .gitignore
#06: Create repository.
#07: Now Click branch button.
#08: Write new Branch as gh-pages
#09: Then click on Create Branch: gh-pages
#10: Click on Settings from the right side menu
#11: Choose Default Branch as gh-pages
#12: Then Scroll down to Github Pages.
#13: You Successfully Create a Github Page i.e. i created http://hsinghhira.github.io/DesignDevta/
If you click on this URL then it shows error about 404 page not found because we don't upload anything yet.
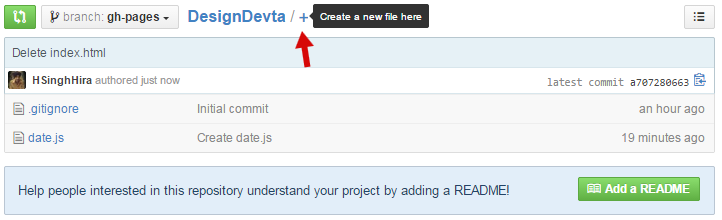
#14: Now go back to your Repository.
#15: Click on + button to create a new file.
#16: Set File name with file extension i.e. date.js, style.css, etc .js and .css is the file extensions.
#17: Paste File codes in large textarea.
#18: Then scroll down the page to the end. Click on green Commit new file button.
#19: You successfully create a file for hosting.
#20: To get files Hot Link (Direct Link), go to http://github-username.github.io/repository-name/filename i.e. http://hsinghhira.github.io/DesignDevta/date.js
#21: You have created Direct link for your file. Now you can use it for hosting purpose also.
Extra Work (Optional)
As we know, if we go to http://hsinghhira.github.io/DesignDevta/ (Example) then it shows error 404 because there is no file on that link so we will create a index file. Lets go:
#1: Click on + button for Create a new file.
#2: Set File Name as index.html
#3: Paste redirecting codes from below in textarea.
<META content='0;URL=http://your-site-here' http-equiv='refresh'></META>#4: Replace your-site-here with your site link/URL and Paste it in Textarea.
#5: Click on Commit new file.
#6: Done. Go to: http://github-username.github.io/repository-name
Now if you go to my repository page (http://hsinghhira.github.io/DesignDevta) then it will redirected to this site.
Thank you for patronizing Design Devta. I am sure your visit to us must be quite satisfying and in line with your expectations from us. Just in case, it's not as you expected from us or if you are facing any problem, kindly forward your feedback's directly to us by leave a Comment below or using our Contact form. And, get assured response from my side. Your feedback's and suggestions are extremely valuable to us. This Post is written by Harman Singh Hira. There is no any source so Copying or using this post for your own site is not allowed. If anyone do so get ready for facing DMCA. Please, if you like this post then share on your social networking sites. Assuring you of our best service always.
Wednesday, 25 March 2015
List of All Blogger Template's Codes
Blogger Coding Tip and TricksI'm a Blogger Template Designer so i know almost every Blogger Template's Code that need to build a Blogger Template. This list of Codes is very helpful for new Blogger Template Designer. Actually not only for Designers. Sometimes anyone want to show particular thing like comment numbered in his/her site. So this here is the list.
Conditional Tags
To Show something on Home Page only.
<b:if cond='data:blog.url == data:blog.homepageUrl'>
Codes here
</b:if>
To Hide something from Home Page only.
<b:if cond='data:blog.url != data:blog.homepageUrl'>
Codes here
</b:if>
To Show something on Post Pages.
<b:if cond='data:blog.pageType == "item"'>
Codes here
</b:if>
To Hide something from Post Pages
<b:if cond='data:blog.pageType != "item"'>
Codes here
</b:if>
To Show something on Pages.
<b:if cond='data:blog.pageType == "static_page"'>
Codes here
</b:if>
To Hide Something from Pages.
<b:if cond='data:blog.pageType != "static_page"'>
Codes here
</b:if>
To Show Something on particular URL.
<b:if cond='data:blog.url == "URL of the page"'>
Codes here
</b:if>
To Hide Something from Particular URL.
<b:if cond='data:blog.url != "URL of the page"'>
Codes here
</b:if>
To Show something on Post Pages and Pages.
<b:if cond='data:blog.url == data:post.url'>
Codes here
</b:if>
To Hide something from Post Pages and Pages.
<b:if cond='data:blog.url != data:post.url'>
Codes here
</b:if>
To Show Something on Home Page, Archive Page and Search Page
<b:if cond='data:blog.pageType == "index"'>
Codes here
</b:if>
To Hide Something from Home Page, Archive Page and Search Page
<b:if cond='data:blog.pageType != "index"'>
Codes here
</b:if>
To Show Something on Archive Page only.
<b:if cond='data:blog.pageType == "archive"'>
Codes here
</b:if>
To Hide Something from Archive Page only.
<b:if cond='data:blog.pageType != "archive"'>
Codes here
</b:if>
To Show Something on Error Page.
<b:if cond='data:blog.pageType == "error_page"'>
Codes here
</b:if>
To Hide Something from Error Page
<b:if cond='data:blog.pageType != "error_page"'>
Codes here
</b:if>
To Show Something on Search Page only.
<b:if cond='data:blog.searchLabel'>
Codes here
</b:if>
To Show Something on First Post only.
<b:if cond='data:post.isFirstPost'>
Codes here
</b:if>
Author Codes
Author Name:
<data:post.author/>Author Profile URL:
<data:post.authorProfileUrl/>Author Image:
<data:post.authorPhoto.url/>
Time Stamp
<data:post.timestamp/>
Numbered Comments figure
<data:post.numComments/>
Full Comments Stamp
<b:if cond='data:post.allowComments'>
<b:include data='post' name='comment_count_picker'/>
</b:if>
Label(s)
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
Location
<b:if cond='data:top.showLocation'>
<b:if cond='data:post.location'>
<a expr:href='data:post.location.mapsUrl' target='_blank'><data:post.location.name/></a>
</b:if>
</b:if>
Email me
<b:if cond='data:post.emailPostUrl'>
<a expr:href='data:post.emailPostUrl' expr:title='data:top.emailPostMsg'>
<img alt='' class='icon-action' height='13' src='http://img1.blogblog.com/img/icon18_email.gif' width='18'/>
</a>
</b:if>
Post Edit Pencil Icon
<b:include data='post' name='postQuickEdit'/>
Thank you for patronizing Design Devta. I am sure your visit to us must be quite satisfying and in line with your expectations from us. Just in case, it's not as you expected from us or if you are facing any problem, kindly forward your feedback's directly to us by leave a Comment below or using our Contact form. And, get assured response from my side. Your feedback's and suggestions are extremely valuable to us. Please, if you like our this post then share on your social network. Assuring you of our best service always.
Tuesday, 24 March 2015
How to Enable WhatsApp Calling?
How to Tip and Tricks WhatsAppWhatsApp Messenger is an instant messaging app for smartphones that operates under a subscription business model. The proprietary, cross-platform app uses the Internet to send text messages, images, video, user location and audio media messages. In January 2015, WhatsApp was the most globally popular messaging app with more than 700 million active users, with India alone having a user base of more than 70 million.
Recently Whatsapp got new feature. That is "Free Whatsapp Calling". Yes, this is true. Now you can call free to your Whatsapp Contacts. WhatsApp calling support both Rooted and Non rooted phones. WhatsApp is rolling out this Calling feature on Invitation Basis. You need to get an Invite from a person who already got this WhatsApp calling feature.
Screenshots
How to Get WhatsApp Calling feature?
You need some requirements to get feature. Read below:
- Your Phone Must be Supported by WhatsApp.
- You Must have active WhatsApp account.
- You must update your WhatsApp application version 2.11.528 or 2.11.531, You can update WhatsApp from Playstore or from Whatsapp Site.
- You need an invite from a Person who already have WhatsApp Calling feature active.
It�s possible that WhatsApp may have set a limit to the number of users one could invite or is only allowing a limited set of users at this time to test its networks. So anyone who can make calls, can invite others and spread it.
Comment below that "I need this feature" and Send me your Whatsapp Phone number with your Name and Country Code by hitting below Contact me Button.
Thank you for patronizing Design Devta. I am sure your visit to us must be quite satisfying and in line with your expectations from us. Just in case, it's not as you expected from us or if you are facing any problem, kindly forward your feedback's directly to us by leave a Comment below or using our Contact form. And, get assured response from my side. Your feedback's and suggestions are extremely valuable to us. Please, if you like our this post then share on your social network. Assuring you of our best service always.
Monday, 23 March 2015
How to make Instant Notepad in Browser?
How to Tip and Tricks ToolsA developer or any always looking for new codes or new sites. While browsing sometimes we need an instant temporary notepad to save a link, text or passage. First click on Start Button then Search for Notepad then paste in it; this process seriously very long. There are many Browser's Extensions that work as Notepad but these extension are heavy and can slow down your PC/Mac. My this trick is a Simple Trick. You can make an instant Temporary Notepad within a second with single click. This is Awesome, right? Use this feature anytime by saving it in your Bookmarks and Done.
#1: Click here to open in new tab
#2: Drag below icon to your Browser's Bookmark bar.
Better Dark Notepad without Spelling Check
#1: Click here to open in new tab
#2: Drag below icon to your Browser's Bookmark bar.
Simple Notepad without any Style
#1: Click here to open in new tab
#2: Drag below icon to your Browser's Bookmark bar.
Image Courtesy: Free Images Live
Thank you for patronizing Design Devta. I am sure your visit to us must be quite satisfying and in line with your expectations from us. Just in case, it's not as you expected from us or if you are facing any problem, kindly forward your feedback's directly to us by leave a Comment below or using our Contact form. And, get assured response from my side. Your feedback's and suggestions are extremely valuable to us. Please, if you like our this post then share on your social network. Assuring you of our best service always.
Subscribe to:
Comments (Atom)
website developed and designed by Manthan dudeja .. Powered by Blogger.
Featured Posts
Popular Posts
-
Social media and suicide have an important relationship. In one widely known case, the death of Phoebe Prince, it is generally believed that...
-
Once you published a New Blog Post then you started waiting for Googlebot to crawl your new post to be indexed in Google. But it took many h...
-
happy bhayia dooj happy bhayia dooj 2016 happy bhayia dooj images happy bhayia dooj images 2016 happy bhayia dooj 2016 images happ...
-
As Mozilla and Internet Explorer already offer a �Work Offline� option to save and read later, Google chrome also has a similar feature hidd...
-
Punjab Press Template is a well known Blogger Template used by more 10k Users. Template fit for all kind of Blogging Style. Beautiful Eye Ca...
-
I'm hesitant to either use superlatives or make predictions concerning search engine innovations, but the joint announcement by Google, ...
-
Happy Veterans Day Quotes, Messages, Card Sayings, Thank You Giving Veterans Day Wallpapers Images Photos 2016
-
Meta elements are tags used in HTML or XHTML documents to provide structured metadata about a Web page. They are part of a web page's he...
-
Google Code is expired now. You can not host any files on Google Code now and in next year on Jan 25, 2016 Google will completely shut down ...
-
URL shortening is a technique on the World Wide Web in which a Uniform Resource Locator (URL) may be made substantially shorter in length an...


























![Index your Post on Google in 3 Second [Trick] Index your Post on Google in 3 Second [Trick]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJRsjOgoyUXCey982sg0whyGge90TCUduP8QR6RZQhM_BKvlrC-3LEdDAmygoE_VDRa_qdUHKdy1IcVCcXk0o0gACeHlv_jcy6Kev_qg5xw3r_WJdoKRcJgFfLko3vWrHZLwgzpvRi_XQ/s72-c/google.png)










